検索機能付きのセレクトボックス。jQueryのSelect2を使ってみる
2017年5月10日(staff)
はじめに
選択肢がたくさんあるセレクトボックスは、選ぶ時、縦に広がったボックスから見つけるのに苦労します。自前で絞り込みができる方法を考える前に、ネットで探してみたら、やっぱりありました。jQueryプラグインのSelect2です。このjQuery Select2は、ボックス内の検索、タグ付け、ajaxリクエストによるセレクト項目の設定等が出来て、Bootstrapテーマで簡単に実装できるセレクトボックスです。今回、JavaScriptのDOMを使って、セレクトボックスをHTMLページに動的に追加した際、つまづいた事があったので、そのメモ書きです。
概要
DOMでセレクトボックスを追加したら、その後、『$(‘select’).select2();』を実行しておくこと。 そうしないと、select要素がselect2で初期化されない。
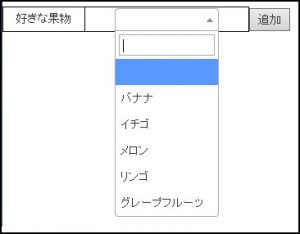
例)「好きな果物」セレクトボックス 追加ボタン付き
1.ダウンロード
・seletc2
https://select2.github.io/
・select2 bootstrapテーマ
https://github.com/select2/select2-bootstrap-theme
2.select2とbootstrapの準備
jsとcssを取り込みます。
|
1 2 3 4 5 |
<link href="(パス)/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="(パス)/css/select2.min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></></script> <script type="text/javascript" src="(パス)/js/bootstrap.min.js"></script> <script type="text/javascript" src="(パス)/js/select2.min.js"></script> |
(パス)は適宜、環境に置き換えて下さい。jQueryはなるべく最新を取り込んだ方が良いと思います。
3.DOMによるselect要素の追加操作
コーディング例です。
(1) html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<table align=left> <tr> <td style="width:100px;height:30px;text-align:center;background-color: #ffffff;border:1px solid #000000;" > <span>好きな果物</span> /td> <td style="width:200px;height:30px;text-align:center;background-color: #ffffff;border:1px solid #000000;" > <select class="select" name="cSelFruit_1" id="cSelFruit_1" > <option value="0" selected> </option> <option value="1" >バナナ</option> <option value="2" >イチゴ</option> <option value="3" >メロン</option> <option value="4" >リンゴ</option> <option value="5" >グレープフルーツ</option> </select> </td> <td nowrap align=center><button type="button" id="btnInsert_1" onClick="fOnClickInsert(this);" >追加</button></td> </tr> <tr id="InsertLineEnd"></tr> </table> <!--追加行ひな型 ここから --> <table style="visibility:hidden;" id="masterDefault"> <tr id="II_prototype"> <td style="width:60px;height:30px;text-align:center;background-color: #ffffff;border:1px solid #000000;" > <span>好きな果物</span> </td> <td style="width:60px;height:30px;text-align:center;background-color: #ffffff;border:1px solid #000000;" > <select name="cSelFruit" id="cSelFruit" > <option value="0" selected> </option> <option value="1" >バナナ</option> <option value="2" >イチゴ</option> <option value="3" >メロン</option> <option value="4" >リンゴ</option> <option value="5" >グレープフルーツ</option> </select> </td> <td nowrap align=center><button type="button" id="btnInsert" onClick="fOnClickInsert(this);" >追加</button></td> </tr> </table> <!-- ひな型 ここまで--> |
(2) javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
// ①静的に実装されているセレクトボックスの初期化 $(function(){ $('.select').select2(); }); // select要素の追加 function fOnClickInsert(oPara){ // 操作した行番号を取得 oPara.id 例) "cSelFruit_1" var aWork = oPara.id.split("_"); var nLineNo = aWork[aWork.length - 1]; // ひな型行オブジェクトの取得 var oLine1 = document.getElementById("II_prototype"); // 追加する行オブジェクトを作成する var oNewLine1 = oLine1.cloneNode(true); var oNewLine_td = ""; var oNewLine_select = ""; // ここから属性情報設定 var nNewLineNo = parseInt(nLineNo) + 1; // td,button,select情報の設定 oNewLine_button = oNewLine1.getElementsByTagName("button"); oNewLine_select = oNewLine1.getElementsByTagName("select"); // ボタン for (i=0;i<oNewLine_button.length;i++){ if(oNewLine_button.item(i).id == "btnInsert"){ // 追加ボタン oNewLine_button.item(i).id = "btnInsert_" + nNewLineNo; } else { continue; } } // セレクトボックス for (i=0;i<oNewLine_select.length;i++){ if(oNewLine_select.item(i).id == "cSelFruit"){ // 好きな果物 oNewLine_select.item(i).id = "cSelFruit_" + nNewLineNo; oNewLine_select.item(i).name = "cSelFruit_" + nNewLineNo; // ②classはここで設定しないと、効かない。 oNewLine_select.item(i).className = "select"; } else { continue; } } // 行追加 oAfterLine = document.getElementById("InsertLineEnd"); oAfterLine.parentNode.insertBefore(oNewLine1,oAfterLine); // ③ここで動的に追加したセレクトボックスの初期化 $('.select').select2(); return; } |
①のセレクトボックスの初期化は、ロードされた時点で実装されているselect要素に対して、適用されます。
②のクラス設定は、このタイミングで設定しないとうまく効きません。
③のタイミングで、直前に追加したselect要素がselect2に初期化されます。
4.追加ボタンを押した結果