ネット上で時々見る意味不明の言葉「ャtト」について、ひょんなことから判明したので、ここに記しておくことにします。
まず、その「ひょんなこと」について。
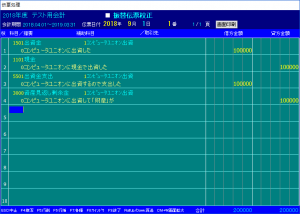
現在開発中のシステムで、「予算実績管理表」というものをpdf出力するテストを行いました。ファイル名は、“予算実績管理表_~.pdf”としたつもりでした(「~」の部分は補足情報)。ところが、“落Z実績管理廟~.pdf”なるファイルができてしまいました。“予”が“落”、“算”が“Z”、“表_”が“廟”に文字化けしてしまった形です。
ネットを探しても、対処方法が分からず、文字の順序を変えたり、前後に他の文字を入れたりすると、ということをいろいろ試してみて、ついに、“予”の後ろと“表”の後ろに“\”を入れると、期待した正しいファイル名になることが判明しました。
「文字“表”の後ろに“\”」で、思い出したことがあります。
かなり昔、ソースプログラムの“表”という文字の後ろには“\”を付けないと、文字化けしたり、コンパイルエラーになってしまったりというコンパイラがありました。
これは、“表”という文字のShift-JISでのコードが「955c(16進表示)」で、2バイト目が「5c」つまり“\”と同じなので、エスケープ文字(“\n”(改行)などとして使われるもの)と判断されてしまうからです。そこで、“\”+「文字」の機能の一つである、「“\\”が“\”という文字1文字を表す」ということを利用します。つまり、“表”という文字の2バイト目がエスケープ文字の“\”、その後ろにさらに“\”を付けることによって、“\\”となり、「“\”という文字1文字」となって、最終的に“表\”は“表”となり、また、後続の文字もちゃんと正しく処理される訳です。
そこで、“予”についても、2バイト目が「5c」なのではないかと調べました。その通りでした。
さらに、2バイト目が「5c」のものを探してみると、“ソ”(835c)がありました。
もし、“ソ”についても同様の文字化けが起き、“\”を付けると文字化けしないなら、文字化けの原因はこれであり、他の文字も、2バイト目が“\”だったらその後ろに“\”を追加することで、文字化けを防ぐことができると考えられます。
そして、“ソ”を含む文字列として、“ソフトウェア”を用いることにして、実験。
その実験結果のファイル名を見て、声を上げてしまいました。
実験が成功したからでも、失敗したからでもありません。
“ャtトウェア”となったからです(“ャ”は小さいカタカナ、拗音)。
この、あちこちのサイトで見かける意味不明な文字列。ファイルをダウンロードするとファイル名中に見られることのある意味不明な文字列。ついに、その意味が、分かったからです。
“ソ”は「835c」、“フ”は「8374」、「5c」がエスケープ文字“\”とみなされると、次の文字「83」あるいは「8374」は“\n”とかの“\”と組み合わせて特別な意味になる文字でないので、この“\”は無視されてしまい、「83 83 74」となります。「8383」は“ャ”、「74」は“t”なので、結果として、“ャtトウェア”となる訳です。
おまけ。
今回のきっかけとなった“予算”と“表_”については、
予=975c、算=8e5a、結果として「97 8e 5a」=落Z
表=955c、_=5f、結果として「95 5f」=廟
となってしまっていました。
対処としては、
$fileName = mb_convert_encoding($fileName, "SJIS-WIN");
と
header('Content-Disposition: attachment;filename="'.$fileName.'"');
の間に、
$fileName = str_replace('\\', '\\\\', $fileName);
を入れました。“'\\'”とあるのは、“\”1つの意味。“'\'”としてしまうと“'”の意味になってしまいます。